Heatmaps
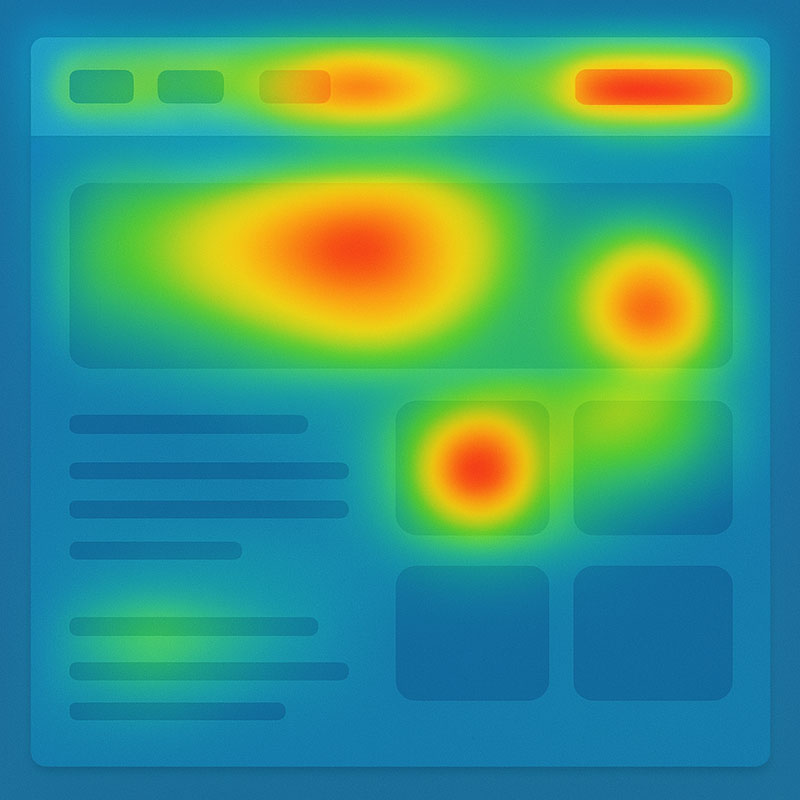
Heatmaps sind visuelle Analysewerkzeuge, die zeigen, wie Nutzer mit einer Website oder App interagieren. Mithilfe von Farbcodes (von „kalt“ – blau/grün bis „heiß“ – rot/orange) werden Klicks, Mausbewegungen, Scrollverhalten oder Aufmerksamkeitspunkte dargestellt.
Sie geben Aufschluss darüber, welche Elemente besonders häufig oder selten genutzt werden.

Heatmaps-Arten
Click-Heatmaps:
- Visualisieren, wo Nutzer klicken.
- Zeigen beliebte Klickbereiche und ungenutzte Zonen.
Mouse-Movement-Heatmaps:
- Verfolgen Mausbewegungen, die oft mit dem Blickverlauf korrelieren.
- Geben Hinweise auf visuell ansprechende Bereiche.
Scroll-Heatmaps:
- Veranschaulichen, wie weit Nutzer auf einer Seite scrollen.
- Zeigen, ob wichtige Inhalte außerhalb des sichtbaren Bereichs liegen.
Attention-Heatmaps:
- Messen, welche Bereiche Nutzer am meisten fokussieren.
- Oft kombiniert mit Eye-Tracking-Studien für detaillierte Ergebnisse.
Heatmaps: Warum sind sie wichtig?
Verbesserung der User Experience:
Identifikation von Barrieren oder optimierungsbedürftigen Elementen.
Steigerung der Conversion-Rate:
Analyse von Klick- und Scrollmustern, um CTAs oder wichtige Inhalte effektiver zu positionieren.
Problemidentifikation:
Erkennt Missverständnisse, z. B. wenn Nutzer auf nicht klickbare Elemente klicken.
Datenbasierte Entscheidungen:
Überprüfung und Validierung von Annahmen über Nutzerverhalten.
Sie suchen nach Performance, Strategie oder innovativer Umsetzung?
Das Team von 40komma6 bietet Ihnen maßgeschneiderte Lösungen in den Bereichen Online-Marketing, Konzeption, KI-Beratung und -Schulung, Social Media, PR sowie im Content-Marketing und bei der Erstellung und Pflege von Websites und Shops.
Setzen Sie auf Lösungen, die wirken – 40komma6 bringt Sie weiter!
Heatmaps und ihre Einsatzgebiete
- Webseiten-Optimierung:
Anpassung von Layouts, Navigation und CTAs für E-Commerce, Blogs oder Landingpages. - App-Design:
Optimierung mobiler Interfaces durch Analyse der Nutzerinteraktionen. - Usability-Tests:
Ergänzung von A/B-Tests zur Messung von Layout- oder Designänderungen. - Conversion-Optimierung:
Verbesserung von Prozessen wie Checkouts oder Formularen basierend auf Nutzerverhalten.
Heatmaps: Einige Tools
Hotjar
- Funktionen: Klick-, Scroll- und Bewegungstracking, Sitzungsaufzeichnungen, Umfragen
- Besonders geeignet für: Kleine bis mittelgroße Unternehmen
- Preis: Freemium (kostenlose Basisversion, kostenpflichtige Pläne ab ca. 39 €/Monat)
Microsoft Clarity
- Funktionen: Heatmaps, Sitzungsaufzeichnungen, Scroll- und Klickverhalten
- Besonders geeignet für: Kostenlose Heatmap-Analyse ohne Begrenzung
- Preis: Kostenlos
Crazy Egg
- Funktionen: Heatmaps, Sitzungsaufzeichnungen, A/B-Testing
- Besonders geeignet für: Conversion-Optimierung und A/B-Tests
- Preis: Ab ca. 29 €/Monat
Mouseflow
- Funktionen: Heatmaps, Sitzungswiedergaben, Formular-Analysen, Trichter-Tracking
- Besonders geeignet für: Detaillierte UX-Analysen und Conversion-Optimierung
- Preis: Ab ca. 31 €/Monat
Lucky Orange
- Funktionen: Echtzeit-Heatmaps, Sitzungsaufzeichnungen, Conversion-Trichter
- Besonders geeignet für: E-Commerce-Websites und schnelle Optimierung
- Preis: Ab ca. 18 €/Monat
Smartlook
- Funktionen: Heatmaps, Sitzungsaufzeichnungen, Conversion-Funnel
- Besonders geeignet für: Mobile Apps und Web-Analytics
- Preis: Freemium (kostenlose Version, kostenpflichtige Pläne ab ca. 39 €/Monat)
VWO (Visual Website Optimizer)
- Funktionen: Heatmaps, A/B-Testing, UX-Analysen
- Besonders geeignet für: Fortgeschrittene Conversion-Optimierung
- Preis: Individuelle Angebote
Empfehlungen:
- Kostenlose Lösung: Microsoft Clarity
- Beste für Einsteiger: Hotjar
- Beste für A/B-Tests & Conversion-Optimierung: Crazy Egg, VWO
- Beste für E-Commerce: Lucky Orange
Heatmaps: Vorgehensweise für den Einsatz
Ziele definieren:
- Klären, welche Erkenntnisse gewonnen werden sollen (z. B. „Werden wichtige Buttons genutzt?“).
Ausreichend Daten sammeln:
- Heatmaps erst bei genügend Traffic auswerten, um aussagekräftige Ergebnisse zu erhalten.
Kombination mit anderen Analysen:
- Heatmap-Daten mit Web-Analytics-Tools wie Google Analytics für umfassende Einblicke verbinden.
Iterative Optimierung:
- Nach Anpassungen erneut analysieren, um Verbesserungen zu validieren.
Separate Analyse für Geräte:
- Mobile und Desktop-Heatmaps getrennt betrachten, da das Nutzerverhalten je nach Gerät variieren kann.

Nutzung von Heatmaps: Beispiele
Ein E-Commerce-Shop stellt fest, dass Nutzer auf die Startseite klicken, aber selten den „Zum Warenkorb“-Button nutzen. Eine Heatmap zeigt:
- Click-Heatmap: Der Button ist kaum sichtbar.
- Scroll-Heatmap: Nutzer scrollen nicht weit genug, um den Button zu sehen.
Lösung:
- Button nach oben verschieben.
- Farbe und Größe anpassen, um ihn hervorzuheben.
Kurz gesagt
Heatmaps sind ein leistungsstarkes Tool, um das Nutzerverhalten auf Websites oder in Apps zu analysieren und zu optimieren. Sie liefern visuelle Einblicke in Klick- und Scrollverhalten sowie Nutzerinteraktionen und ermöglichen datenbasierte Entscheidungen. Mit gezieltem Einsatz lassen sich User Experience, Conversion-Rates und letztlich auch der Geschäftserfolg deutlich steigern.
