Warum gutes Webdesign 2025 wichtiger denn je ist
Ein paar Worte in einem Radiospot, Werbung im Fernsehen, ein spannendes Packungsdesign im Supermarktregal oder die Präsentation durch Influencer – täglich versuchen Produkte und Marken über die verschiedensten Kanäle unsere Aufmerksamkeit zu erregen.
Wenn das geschafft ist und wir schließlich mehr wissen wollen, ist die Website die erste Anlaufstelle. Sie ist der wichtigste Berührungspunkt und stellt die entscheidenden Weichen dafür, welchen Eindruck potenzielle Kunden von dem Unternehmen und/oder den Produkten gewinnen.
Dafür spielt das Design eine zentrale Rolle. Ist es ansprechend? Weckt es Neugier? Erzeugt es Spannung, Aufmerksamkeit, Unterhaltung? Nimmt es die Nutzer „an die Hand“ und hilft ihnen das zu finden, was sie suchen? Bringt es sie gezielt zu den relevanten Inhalten? Ein gutes Webdesign kann all das. Es baut Vertrauen auf und stärkt die Marke.
Um diesen Ansprüchen gerecht zu werden, entwickeln sich Webdesigns stetig weiter. 2025 bildet da keine Ausnahme. Und so langsam zeichnen sich die Trends ab, die hilfreich sind, um den Marktbegleitern stets einen Schritt voraus zu sein. So können Sie mit innovativen Technologien und smarter Ästhetik beeindrucken.
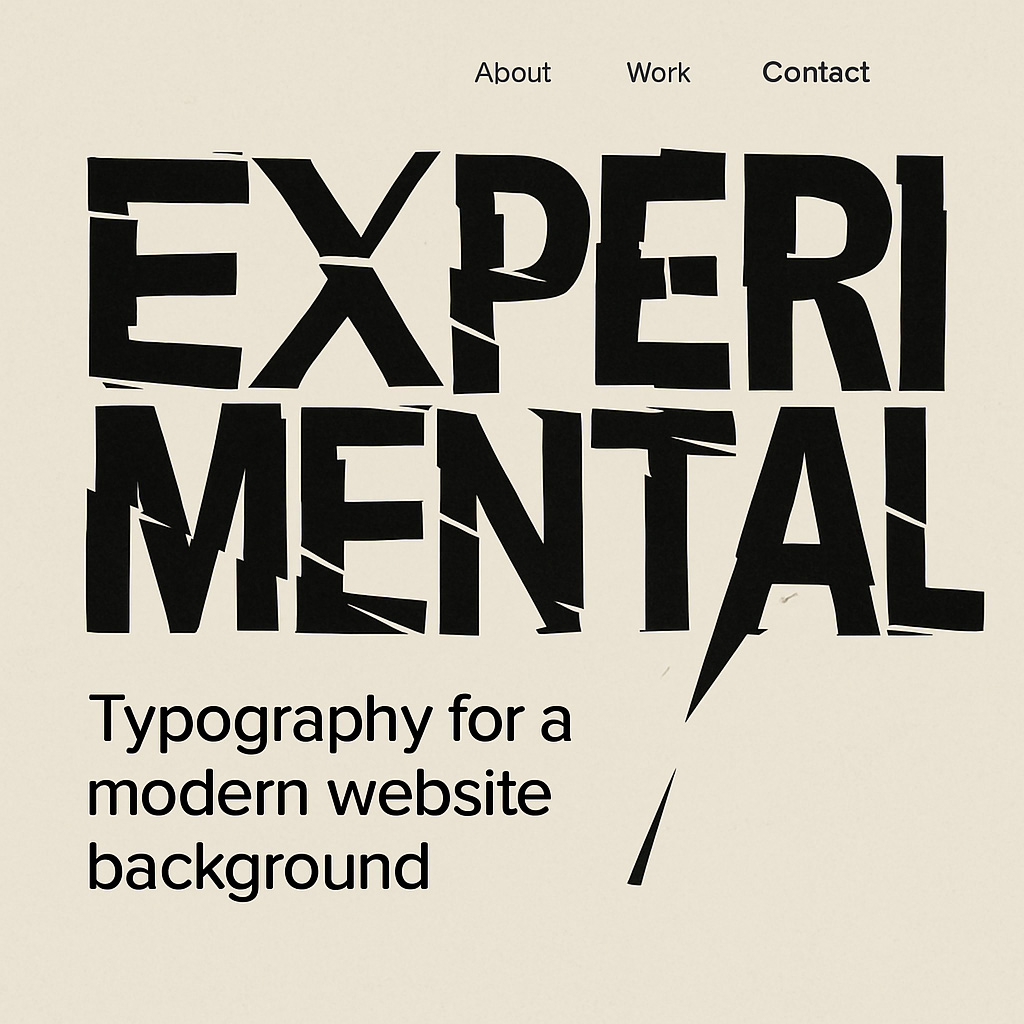
Typografie als Statement / Experimentelle Typografie
Sind wir einmal ehrlich zu uns selbst: Die Optik von Schrift, egal ob auf Website oder Papier, ist den meisten Menschen ziemlich egal. Ob es sich um Arial, Helvetica oder Times handelt fällt kaum jemandem auf. Nur gut lesbar sollte alles sein.

Merkmale:
- Markenspezifische Farben: Farbwelten, die Emotionen ansprechen und die Markenidentität prägnant unterstreichen.
- Variable Fonts: Flexible Schriftarten, die sich an unterschiedliche Bildschirmgrößen und das Verhalten der Nutzer anpassen.
- Gradienten: Farbverläufe, die für Tiefe und Dynamik sorgen.
Typografie wirkt eher auf einer unbewussten Ebene. Und ist damit oft ein viel stärkeres Kommunikationsmittel, als wir uns bewusst machen. Diesen Trend greifen immer mehr Unternehmen auf und binden Marken-Fonts in die eigene Außendarstellung ein.
Typografie darf raus aus der funktionalen Nische und wird gezielt zur Stärkung der Markenidentität eingesetzt. Dabei stehen besonders für Claims und Logos große, ausdrucksstarke Schriften im Fokus. Diese stechen sofort ins Auge und vermitteln eine starke Markenbotschaft.
Aber auch die Typografien für Fließtexte sind im Wandel. Der Trend geht in Richtung einzigartiger Schriftarten, die eine direkte Verbindung zum Nutzer herstellen und gleichzeitig die zu vermittelnde Botschaft wirkungsvoll unterstreichen. Dabei darf es gerne experimentell werden. Mutige Typografie, kombiniert mit lebendigen Farbschemata zieht so die Aufmerksamkeit der Nutzer auf sich.
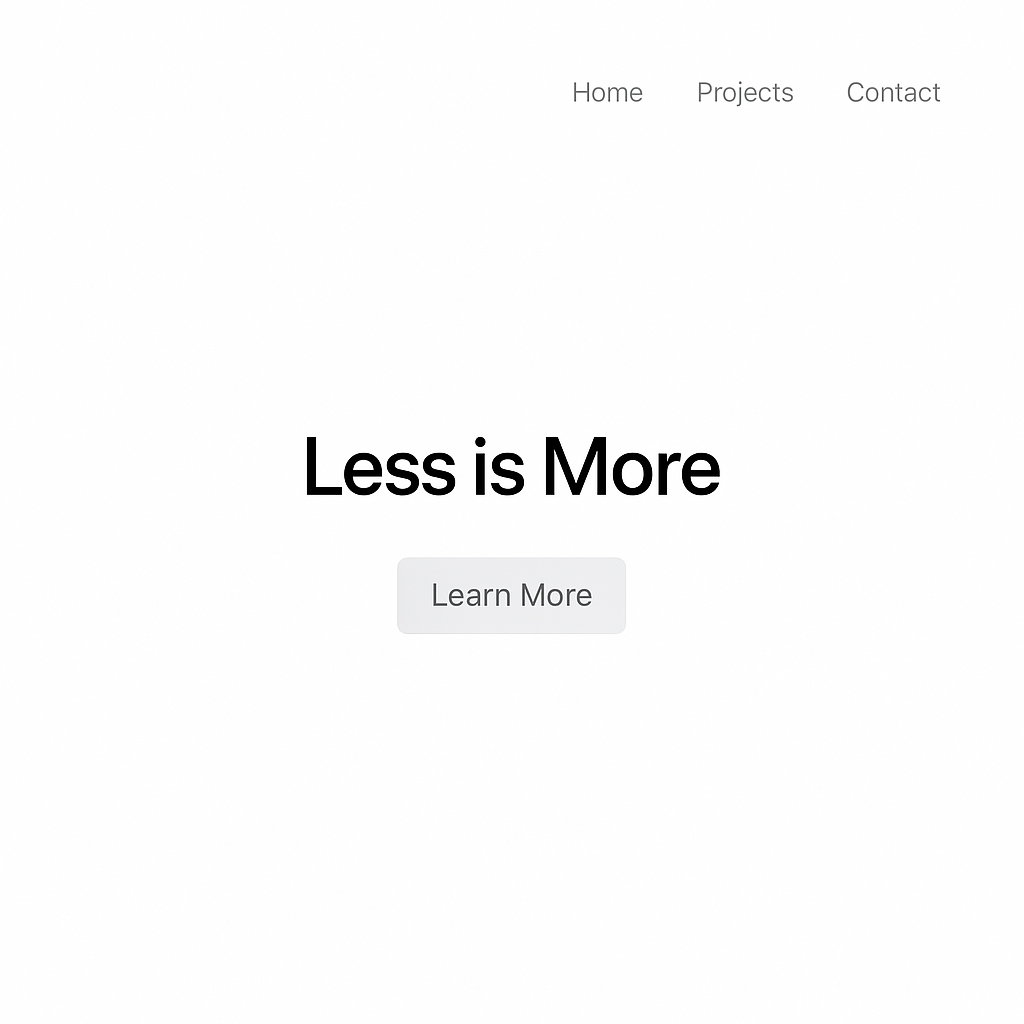
Minimalismus mit Whitespace
Weniger ist mehr – das sind Schlagworte, die auch auf den Minimalismus zutreffen, der den Fokus auf das Wesentliche lenkt und für eine angenehme Nutzererfahrung sorgt. Minimalistische Gestaltungen, die nur mit wenigen, ausgewählten Elementen arbeiten, reduzieren Ablenkungen und schärfen den Blick für die Kernbotschaft.
Merkmale:
- Klare, reduzierte Designs lenken die Aufmerksamkeit gezielt auf die wichtigsten Inhalte.
- Eine begrenzte Anzahl visueller Elemente sorgt für schnellere Ladezeiten und eine verbesserte Benutzerfreundlichkeit.
- Whitespace schafft ein Gefühl von Eleganz, Professionalität und Ruhe.

Space is Power! Dieses aktive Gestaltungselement zeichnet sich durch bewusst großzügig gewählte Freiräume aus, die einer Website mit Leichtigkeit Struktur verleihen, Inhalte für sich sprechen lassen und die Kernbotschaft in den Mittelpunkt rücken.
Ihr Projekt verdient starke Gestaltung
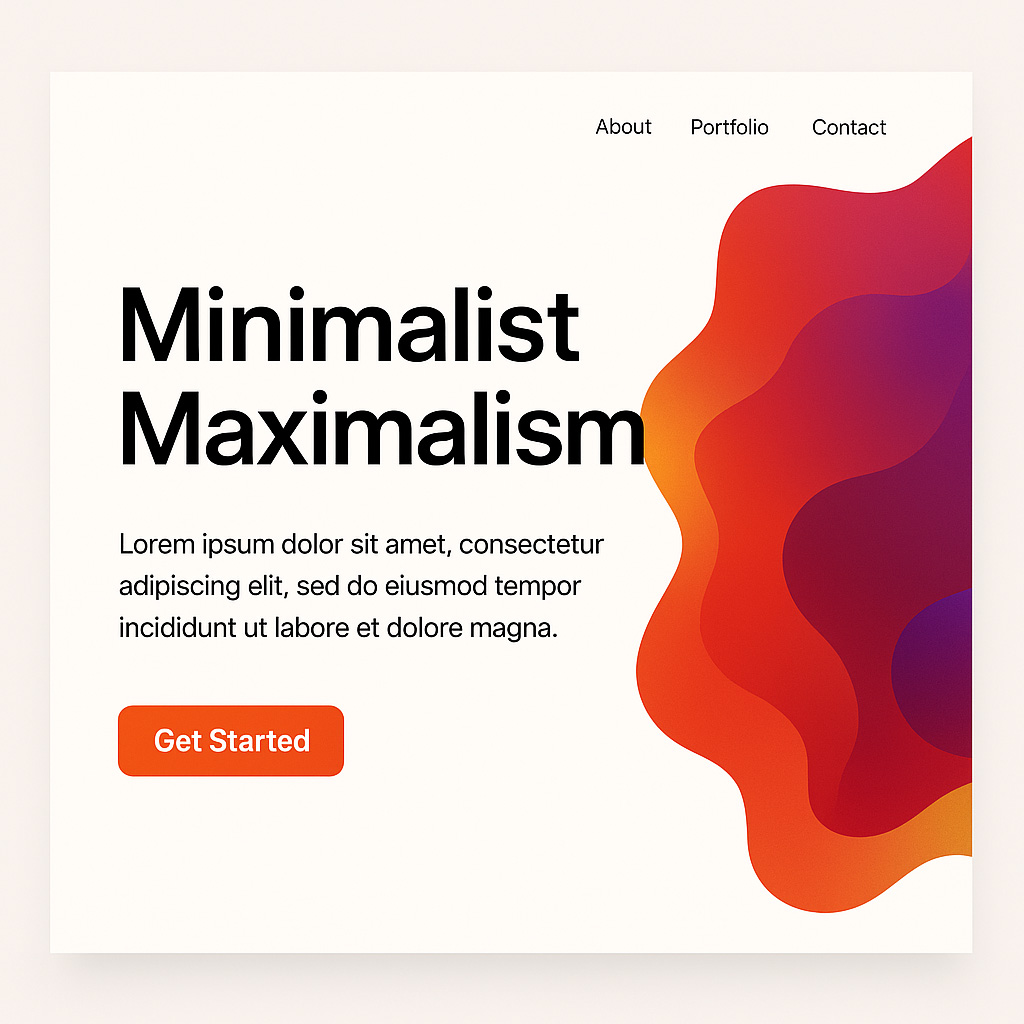
Minimalistischer Maximalismus
Wer mit Whitespace allein nicht zufrieden ist, findet sich in diesem Trend wieder. Der minimalistische Maximalismus vereint Widersprüchliches zu einer neuen Komposition. Dabei schafft er es, eine Balance zwischen zurückhaltenden, klaren Strukturelementen und auffälligen, aufmerksamkeitsstarken Bildern und Grafiken zu kreieren.

Merkmale:
- Lebendige Farbakzente
- Übergroße Typografie
- Reibungslose Mikroanimationen
- Interaktive Komponente
Der minimalistische Maximalismus hört sich zwar wie ein Elefant im Porzellanladen an, aber er funktioniert. Insbesondere da, wo nur ein Produkt, eine Dienstleistung, ein Element in den Fokus gerückt werden soll, ist dieser Designtrend besonders stark.
Surrealismus-Collage
Gegen den Minimalismus! Die Collage ist zurück und hat ihren Weg ins Web gefunden. Unterschiedliche Bildelemente werden kombiniert, um Nutzer zu fesseln und ihn zum Staunen, Forschen und Nachdenken anzuregen.
Merkmale:
- Unterschiedliche Bildwelten, Objekte und Formen miteinander kombinieren.
- Unerwartete Perspektiven.
- Symbolhafte Elemente.
- Kreatives Arrangement von realen und fiktiven Komponenten.

Die Surrealismus-Collage schafft ungewöhnliche, fantasievolle Designs, die die Website von der Masse abhebt und oft eine tiefere, teils symbolische Bedeutung vermittelt. Traditionelle Design-Konventionen werden gebrochen, sodass eine traumartige Atmosphäre mit starker ästhetischer und emotionaler Wirkung entsteht.
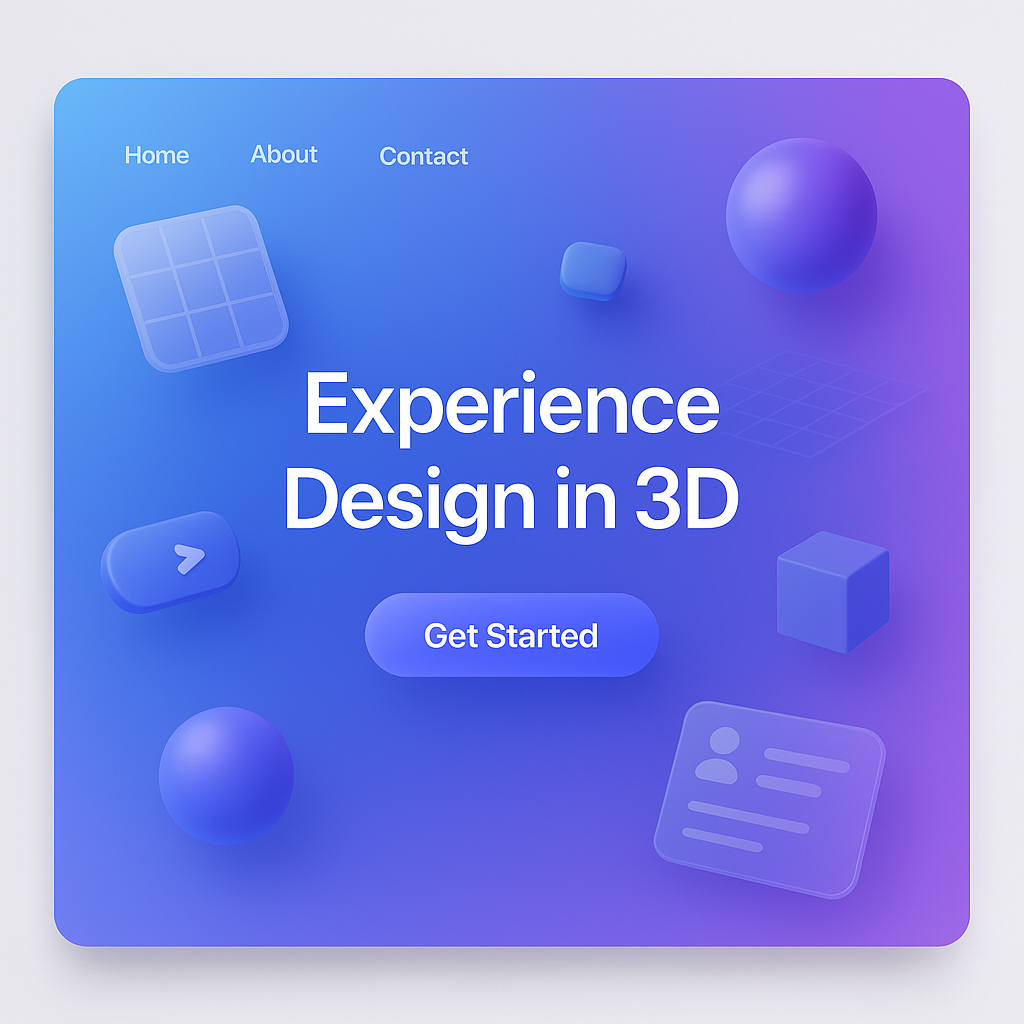
3D-Elemente
Visuelle Tiefe fasziniert. Und sie fesselt die Aufmerksamkeit. Im Print-Design ist das ein alter Hut. Im Webdesign stand bisher Schnelligkeit weit mehr im Fokus. Dank immer leistungsstärkerer Mobiltelefone ist dieser Trend mittlerweile aber auch hier angekommen.

Merkmale:
- Virtuelle Produktpräsentationen für E-Commerce-Plattformen
- Interaktive Visualisierungen für Bildung und Training
- Hyperrealistische 3D-Darstellungen für Ästhetik, Aktualität und Professionalität
3D-Visuals sind nicht mehr auf Gaming- oder Hightech-Branchen beschränkt. Im Jahr 2025 werden interaktive 3D-Objekte und immersive Erlebnisse vermehrt in das alltägliche Webdesign integriert.
Gerade in der Produktpräsentation eröffnen sich völlig neue Möglichkeiten, die es Nutzer beispielsweise gestatten, Möbel mittels Augmented Realität schon vor dem Kauf im eigenen Wohnzimmer zu platzieren. Und auch komplette Fertigungsstraßen lassen sich digitalisieren und dann in einer virtuellen Umgebung im Detail präsentieren.
Zeit für frisches Design? Wir sind bereit
Darkmode und dynamische Farbpaletten
Dunkelheit liegt voll im Trend. Der Darkmode findet sich mittlerweile bei fast allen ernst zu nehmenden Apps. Insbesondere im Social Media Bereich ist der Trend unverzichtbar. Und auch auf immer mehr Websites finden sich Möglichkeiten, die Farbpalette umzuschalten und anzupassen. Clever gemacht und gut umgesetzt unterstreicht dieses Feature die Ästhetik der Seite gekonnt und zeigt, dass sich die Ersteller um Details bemühen, um ihren Kunden das Leben so angenehm wie möglich zu machen.
Merkmale:
- Akzentfarben & sanfte Farbverläufe
- Farben müssen angepasst werden, damit sie in heller wie in dunkler Umgebung harmonisch wirken und dieselbe Botschaft transportieren
- Dynamische Farbpaletten, die den Kontrast in beiden Modi optimieren

Ursprünglich diente der Darkmode dazu, die Lesbarkeit in Umgebungen mit wenig Licht zu verbessern. Zudem schont er die Augen und reduzieren den Stromverbrauch, insbesondere bei OLED-Bildschirmen. Und wer lag noch nicht im Dunkel im Bett und hat sich durch die Social-Media-Plattformen gescrollt?
Moderne Darkmode-Designs gehen einen Schritt weiter. Denn mit dynamischen Farbpaletten können Websites geschaffen werden, die sich nahtlos anpassen – sei es an die Tageszeit, Vorlieben der Nutzer, Umgebungslicht oder den verwendeten Modus. Neben der Flexibilität ist der Darkmode auch ein Pluspunkt für das Markenerlebnis. Eigens entwickelt passt er perfekt zur Corporate Identity, zeigt Liebe zum Detail und vermittelt Professionalität.
Nachhaltigkeit
Nachhaltigkeit im digitalen Bereich wird oft vernachlässigt. Denn die Produktion von Rechner, Bildschirm und Strom erfolgt meist an einem anderen Ort. Unsere Schreibtische bleiben sauber und ordentlich. Doch langsam setzt sich auch im Netz ein stärkeres Umweltbewusstsein durch. Umweltfreundliche Maßnahmen auf Websites umzusetzen, ist außerdem mit einigen der anderen Trends vereinbar.

Merkmale:
- Effizienter Code: Reduziert Ladezeiten und Datenverbrauch.
- Dark Mode: Energieeffizient bei OLED-Displays.
- Grünes Hosting: Umweltfreundliche Anbieter werden bevorzugt.
Design wird vermehrt „grün“ gedacht. Dabei geht es vor allem darum, Ladezeiten zu reduzieren, um die Belastung von Servern zu verringern. Denn diese haben oft einen enormen Energiehunger. Im besten Fall verursacht eine Website weniger CO₂-Emissionen, hat eine längere Lebensdauer und kurze Ladezeiten. Ganz nebenbei verbessert das auch noch das Nutzererlebnis und damit das Ranking bei Google.
Barrierefreiheit
Ca. 10% der Menschen in Deutschland haben eine Form von körperlicher oder geistiger Behinderung (und hier sind Brillenträger nicht mit eingerechnet). Auf zahllosen Websites sind Personen mit Sehschwäche, mit Epilepsie oder fehlenden Gliedmaßen jedoch ausgeschlossen. Sie können die Inhalte nicht oder nur schlecht wahrnehmen oder die Bedienung ist erschwert bis unmöglich. Websites sollten jedoch so gestaltet sein, dass sie für alle zugänglich sind.
Merkmale:
- Screenreader-Optimierung: Klare und strukturierte Inhalte, die gut vorgelesen werden können.
- Farbsicherheit: Verwendung von Farbkombinationen, die auch für Menschen mit Sehbehinderungen leicht zu unterscheiden sind.
- Einfache Navigation: Klare Menüs und Shortcuts erhöhen die Benutzerfreundlichkeit.

Google und auch die Europäische Union haben mit verschiedenen Vorgaben schon vor mehreren Jahren Richtlinien festgelegt, um Websites barrierefrei zu gestalten. Ab Juni 2025 tritt das Barrierefreiheitsstärkungsgesetz in Kraft, das diese Vorgaben nun verpflichtend macht. Unternehmen und Agenturen haben diese Standards umzusetzen und so allen Personen gleichermaßen Zugang zu allen Bereichen des Internets zu ermöglichen.
Falls Sie mehr über digitale Barrierefreiheit und Verordnungen diesbezüglich erfahren wollen, dann werfen Sie gerne einmal einen Blick in unseren Blogartikel „Freiheit auf Ihrer Website“.
Ausblick: Mehr Usability und Integration wagen
Webdesign in 2025 setzt auf Benutzerfreundlichkeit, visuelle Innovation und technologische Integration. Gleichzeitig gewinnen Aspekte der Nachhaltigkeit und Zugänglichkeit an Bedeutung. Bei konsequenter Umsetzung dürfen wir uns auf ein offeneres, zugänglicheres Web freuen, in dem wir Inhalte schneller finden und uns noch besser informieren können. Kein schlechter Ausblick.
